
ゲームシナリオのための戦闘・戦略事典 ファンタジーに使える兵科・作戦・お約束110 (NEXT CREATOR)
- 作者: 山北篤
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/11/26
- メディア: 大型本
- この商品を含むブログを見る

- 作者: Jared Blando,加藤諒,株式会社Bスプラウト
- 出版社/メーカー: ボーンデジタル
- 発売日: 2015/11/30
- メディア: 大型本
- この商品を含むブログ (1件) を見る
今書いてます

ゲームシナリオのための戦闘・戦略事典 ファンタジーに使える兵科・作戦・お約束110 (NEXT CREATOR)

今書いてます
この記事はDXRubyAdventCalendar2015、7日目の記事です。www.adventar.org
昨日はしのかろさんの「デジゲー博のレポートとその時使用したFiberテクニック」でした。
DXRuby Advent Calendar 2015 デジゲー博のレポートとその時使用したFiberテクニック · GitHub
パチスロをリアルに再現するというのはなかなか興味深いテーマですね。
精密な画面同期が要求されるゲームというと、私の場合真っ先に音ゲーが思い浮かびます。
いずれDXRuby製の音ゲーなんかも登場するんでしょうか?(もうある?)
みんなもイベント会場でライブコーディング、しよう!(虚ろな目
というわけで今回のテーマです。
前回は「もう少し複雑なゲームに取り組む」というテーマで次回予告したのですが、先に『PIZZA COOKER』のコード解説でもうひと記事稼げるをしなきゃいけないと思ったので、今回はコード解説でいこうと思います。
今回の内容は大体こんな感じです。
『PIZZA COOKER』についてはこちらを参照してください。vivit-jc.hatenablog.com
前回記事はこちら。vivit-jc.hatenablog.com
と書くと技術的な話題っぽいですが、そんなに難しい中身ではないです。(私も簡単なものしか使ってないです)
画像素材にこだわると良いゲームが出来るのは確かですが、そこに時間を掛ければ掛けるほど、プログラミングがつまらなくなっていきます*1。
とにかくゲームを作りたい! 自分のアイディアを世に知らしめたい! という思いを胸に強く抱いて、まずプログラム部分を先に終わらせましょう。
そういう場合に役に立つのがシンプルな図形描画です。
具体的には以下。
これらのリファレンスは以下のアドレスから。
DXRuby Window.draw_morph
要するにこれらで仮置きをすればいいのです。画像は後から付ければいい。
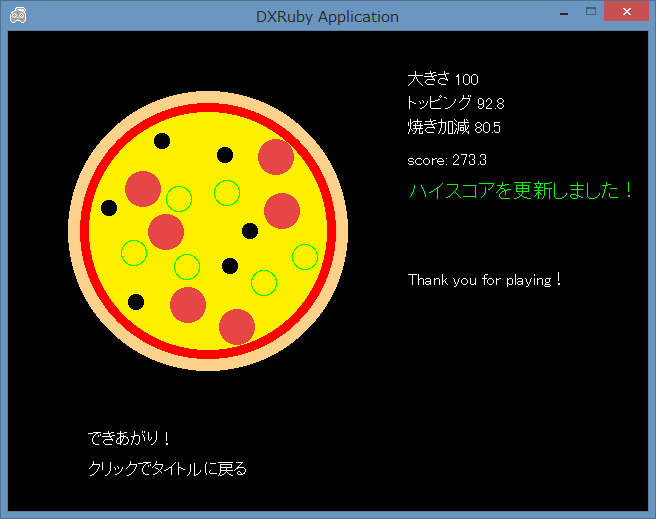
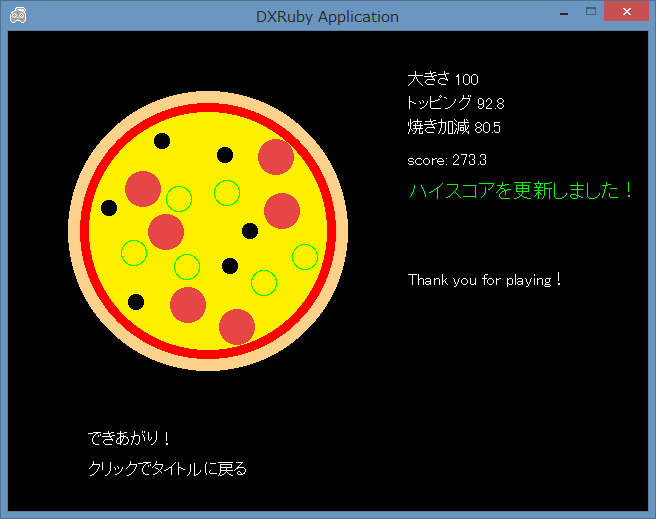
『PIZZA COOKER』の場合は、ピザの描画をこれらWindowモジュール直下の図形描画だけで何とかしています。
案外円や四角形だけでもそれっぽく見えるものです。
(そういえば『MAGURO』は図形描画すら無かったですね…)

ピザに見えますね?
DXRubyの図形描画は結構軽めのようで、焼く前のピザにトッピングを乗せるシーンでは、溶ける前のチーズを100個くらいランダムに配置してそれらをグルグル回すということをやっているので、ちょっと重くなるかなと思いましたが、そんなことはありませんでした。
Imageクラスは画像の読み込みと変形などを中心としたクラスですが、画像素材によらない図形描画もできるので、これを使えばもっといろんなことができます。
Windowモジュール直接では書けなかった三角形もImageクラスなら描けるぞ!
『PIZZA COOKER』の解説をするにあたり、タイトルをこちらにしようか迷ったんですが、DXRubyAdventCalendarなので主題を「画像素材を〜」に譲りました。
具材を乗せる際にピザが回転運動するのですが、回転させるにあたって使った手法を解説していきます。
tx1 = PIZZA_X+(pizza.radius*0.72)*Math.cos(rad(@game.deg+topping[0])+Math::PI/12.0) ty1 = PIZZA_Y+(pizza.radius*0.72)*Math.sin(rad(@game.deg+topping[0])+Math::PI/12.0) PIZZA_X,PIZZA_Y: ピザの中心座標 pizza.radius: ピザの半径 Math.sin(): サイン^q^ Math.cos(): コサイン^q^ rad(): 度数法(360度)から弧度法(2π)への変換^q^(自分で定義した関数) @game.deg: 度数法による現在の回転角^q^ topping[0]: そのトッピンググループの位置(角度) +Math::PI/12.0: π/12=15度^q^
ピザ生地やトマトソースは円形なので、回す必要はありません。
回すのは具材のみです。

具材の位置は、3つの具材を1グループにまとめて0~359の数値として保存しています。
クロックに従って@game.degが加算されるので、それに従って座標が計算され回転しているように描画されます。

draw_circle()にはXY座標(直交座標形式)で座標を与えるので、sinとcosを使って座標を計算します。
図でいうPが具材の描画位置ですね。

また、具材は3つを1つのグループとしています。
1つのグループにつき、
のそれぞれの箇所に具材を表示しています。
これを具材を乗せるフェイズで6グループ追加しているわけです。
具材はピーマン、サラミ、オリーブの3種類を3箇所にランダムで配置しています。
結構手抜きというか、簡素な実装ですが、案外ピザに見えるものですね。
チーズはどう表示しているかというと、
Window.draw_circle_fill(PIZZA_X+c[1]*Math.cos(rad(@game.deg+c[0])),PIZZA_Y+c[1]*Math.sin(rad(@game.deg+c[0])),7,CHEESE)
こんな感じです。
座標をランダムに設定して、そこを中心に半径7の円を描いているだけです。
ただこの座標(c[1],c[0])は極座標形式になっています。*2

極座標形式とは、ある点の座標を、原点からの距離と基準軸からの回転角の2つの数値で表現する形式です。
極座標形式の便利なところは、座標に対して直接角度を足したり引いたりできるところです。
時間に従って角度を足していくと、その物体は回っているように描画されます。
また、掛け算を使えば30度ずつ回転するなども簡単に扱えます。
アクションゲームやシューティングゲームなどで回転運動を扱うときは、これら三角関数や極座標を味方に付けることができないとかなり苦戦するので、何とか習得したいものです。
高校や大学で習ったとは言っても、普段使わないとなかなか厳しいものがありますね…。
全く画像素材を使わないというのもそれはそれで寂しいものです。
せめてタイトル画面くらいはそれっぽい画像を貼りたいですね。
適当にググって出てくる写真や画像などを乗せるだけで、しっかり雰囲気を演出してくれます。
(ゲームを実際に公開する際は、著作権に気を配りましょう)
自機やモンスター、アイテムなどの画像素材も、無料で使えるものがインターネット上にたくさんありますが、画像素材を吟味し始めてしまうのは罠で、完成が遠のきます。
先述した通り、先にプログラムを書きましょう。
『PIZZA COOKER』の場合は、気分を盛り上げるため、タイトル画面とピザ窯だけはパブリックドメインの写真を使用しました。
なんだか場違いなくらいオシャレなタイトル画面になったので、ブログなどで画像を貼るときにも便利でした。
嬉しい副産物です。

今回のコードは、『MAGURO』と並べてみると分かるとおり、多くの部分のソースコードを『MAGURO』からコピー&ペーストしています。
こだわらなくていいなら、タイトル画面などはどんどん手を抜いて再利用しましょう。
また、今後手を抜けるように、次回以降共通で使えるっぽいところは疎結合(他のソースコードへの依存を極力抑え、切り取って別のところでも使いやすくする)を保つよう意識してコードを書きましょう。
経験上、過去の遺産は利用するタイミングは意外と来るものです。
(実際、『MAGURO』のソースコード自体もさらにそれ以前のものを流用しています。)
vivit-jc.hatenablog.com
ソースコードの独立性の保ち方としては、既存の方法論に則ってプログラムするというのがいいでしょう。
MVCモデルは、DXRubyのようなGUIプログラミングにおいて存分に効果を発揮してくれます。
まとめると、言いたいことは次の通りです。
やる気や勢いを面倒臭さが上回る前に、完成させてしまいましょう。
プログラムがおそらく最も面倒臭くなりやすく、それを終わらせてからであれば、画像素材の用意は消化試合みたいなものです。
いきなりプログラミングに取り掛かってもちゃんとグラフィカルな動きをしてくれるDXRubyなら、あなたもゲームを「完成」させられるはずです。(申し訳程度のDXRuby要素)
次回こそ「もうちょっと凝ったゲームが作りたい人へ」というテーマで記事を書きます。
最後までお読みいただき、ありがとうございました。
明日はunohanaTさんの「なんかゲーム作りたい」です。
うわあ! とっても楽しみだなあ!!😃😃😃😃
今書いてます
クリックのみで遊べるピザ作りゲーム『PIZZA COOKER』を公開しました。
PIZZA COOKER - ダウンロード(zip形式)
vivit-jc/pizza_cooker · GitHub


プレイヤーは、次の3つの行程をうまくこなし、ピザを上手に作ることを目指します。
1プレイの所要時間:1分未満
あなたの作るピザはどんなピザになるでしょうか?
【注意】
このゲームはWindows専用です。
また、ユーザー名が日本語のアカウントの場合うまく動かないことがあります。
可能であれば、半角英数のみで構成されたユーザー名のアカウントを作成し、そこで起動してみてください。
(ユーザー名を変更するだけではダメな場合があります)
この記事はDXRubyAdventCalendar2015、4日目の記事です。www.adventar.org
昨日は土屋つかささんの「汎用ゲームフレームワーク(を目指す)司エンジンの紹介」でした。d.hatena.ne.jp
私もかつては作りたいゲームと言ったらノベルゲーが一番先に出てきたのですが…膝に矢を受けてしまって…。
司エンジンは今回のアドベントカレンダーでも何回か登場するようですので、来年こそ使いたい! シナリオ書きたい!(ザ・ラフィング・オーガ・ウィル・ビー・カミング)
DXRubyの特長といえば、なんといってもゲーム制作に特化した機能群と、その割にスーパーお手軽にコードが書けてしまう便利さでしょう。
これはゲームを作ったことが無い人から、バリバリ作っている人まで、どんな人にとってもありがたいことです。
今回は、ゲームを作ってみたいけど全然作ったことないし、どうしたらいいか分からないという人のために、その取っ掛かりになるような記事を書こうと思います。
また、作っても作ってもゲームがエターなる人にも参考になればと思います。*1
今年のうちに、「いつかやりたい」を「やってみた」に変えましょう。
どんなゲームを作るか? なんとなくでも見えている人は、まず紙に書き出してみましょう。
頭のなかだけで考えるよりも、実際に書いてみた方がしっかりとイメージできますし、内容も整理できます。
PCのテキストエディタでも構いませんが、紙とペンでやってみることをオススメします。
ゲームのネタ自体が全く決まらないという人は、次の項まで飛ばしてください。
アイディアをうまく紙に書き出せたでしょうか。
軸となるゲームサイクルは?
プレイヤーキャラと主要人物は?
舞台設定は?
どんなアイテム/ステージ/モンスターが登場しますか?
目標プレイ時間は?
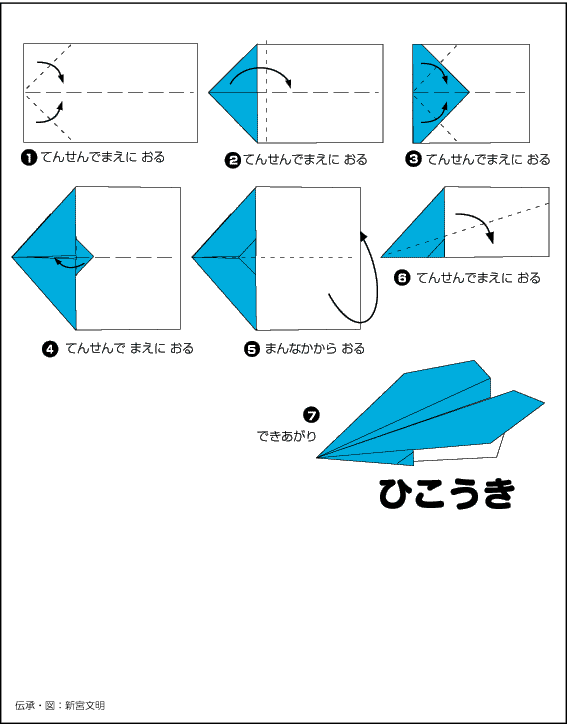
うまく書けたなら(あるいは書けなくても)、それを使って紙飛行機を折りましょう。

www.origami-club.com
兜(かぶと)や折り鶴、小物入れなどでも構いません。
よほど慣れていない限り、ゲームを作ろうとしても実装量が多すぎて完成しないまま作りかけで放置することになります。
少しでも油断するとそうなります。
もしあなたがゲームを完成させたことが無いのなら、最小限の内容のゲームをまず完成させて、不特定多数の人々が見られるように公開してみるべきです。
理想的には、ゲーム&ウオッチや、メイドインワリオシリーズのように、1つのゲームがとても短くシンプルで、ボタンを数回押すだけで済むようなものを作るべきでしょう。
ネタ探しという観点からすれば、漠然と「ゲームを作ろう」と思うよりも多少コツが要ります。
例えばあなたはピザが好きだとします。*2
ピザを題材にミニマムなゲームを作るとしたら、これらのようなものが考えられるでしょう。
生産・運搬・消費という流れはあらゆる物事について当てはまりますので、あなたの好きなものなら何でもゲームにするチャンスがあるということです。
自分ひとりで作っているうちなら、適当な画像をインターネットから拾ってきて使ってみると良いでしょう。
無機質な画面と向き合うよりもかなり気分が盛り上がります。
また、画像を適当に画面に配置してみることで、自分の中のイメージがはっきりしてくる効果もあります。
以下の例はアナログゲーム(カードゲーム)についてですが、これも同じ発想によります。vivit-jc.hatenablog.com
ゲームを実際に公開するときは、画像のライセンスに気をつける必要があります。
「ピザ パブリックドメイン」などのキーワードで検索すれば、そのままゲームに使用できる画像が見つかることも多いので、お試しください。
ゲームを作るのは思ったより時間が掛かりますし、スキルも必要です。
100mを泳ぐためには、まず25mのプールを足を着かずに泳ぎ切る必要があります。
もちろんいきなり100mを目指すこともできますが、できるようになる前にやる気の方がなくなってしまうのではないでしょうか。
まずは小さな目標を立て、着実に叶えることが大事です。
そして、たとえ25mでも、何か達成したとき、周りの人は祝福してくれるはずです。
その声を聞いたとき、きっと次も頑張ろうと思えるでしょう。
そういうわけで、ゲームを作るならまずはミニマムなゲームを目指してみることをおすすめします。
お待たせ!新作だよ!!
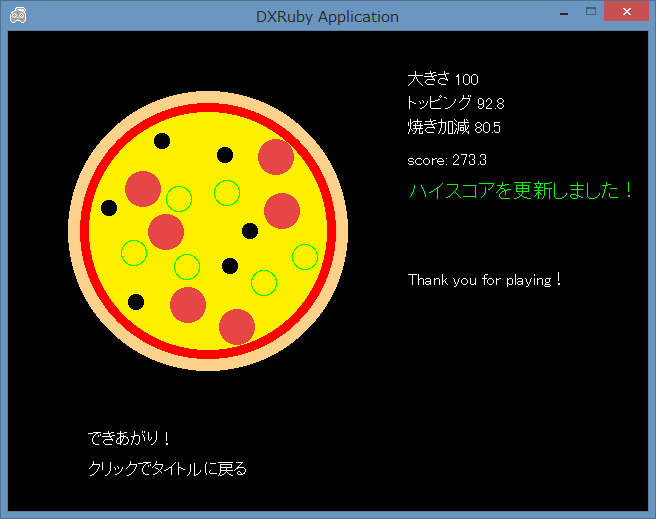
さすがにこの記事内容で実物が何もないのはあまりにもヤバいので、実物を作りました。
PIZZA COOKER - ダウンロード
vivit-jc/pizza_cooker · GitHub


円形描画だけでも結構それっぽいゲームを作ることができるので、ミニマムなゲームを作るときは是非お試しください。
ピザの画像を保存したりできるといいなーとも思ったのですが、時間が掛かりそうだったので一旦見送りました。
シンプルで小さなゲームが作れたら、次はちょっと背伸びしてより複雑で凝ったゲームに挑戦してみましょう。
AdventCalendarの次回の記事では、そういった内容に踏み込んでいきたいと思います。
最後までお読みいただき、ありがとうございました。
明日はaoitakuさんの「司のシナリオパーサを書いた話」です。
今日の記事は技術成分がスッカスカだったので、足りなかった方は明日の記事で存分に補給していただきたく…。